Все уроки photoshop.
Урок "Простая рамочка"
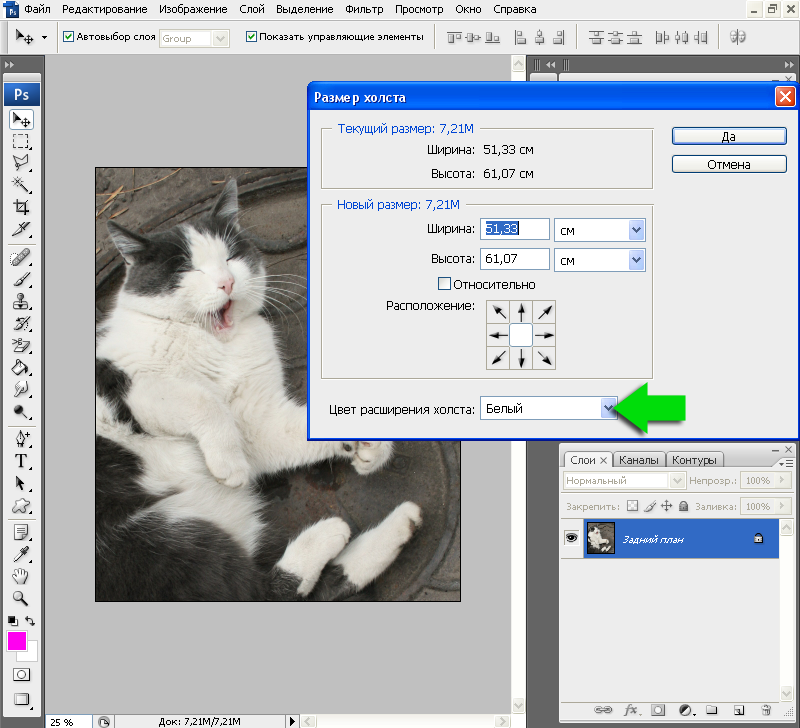
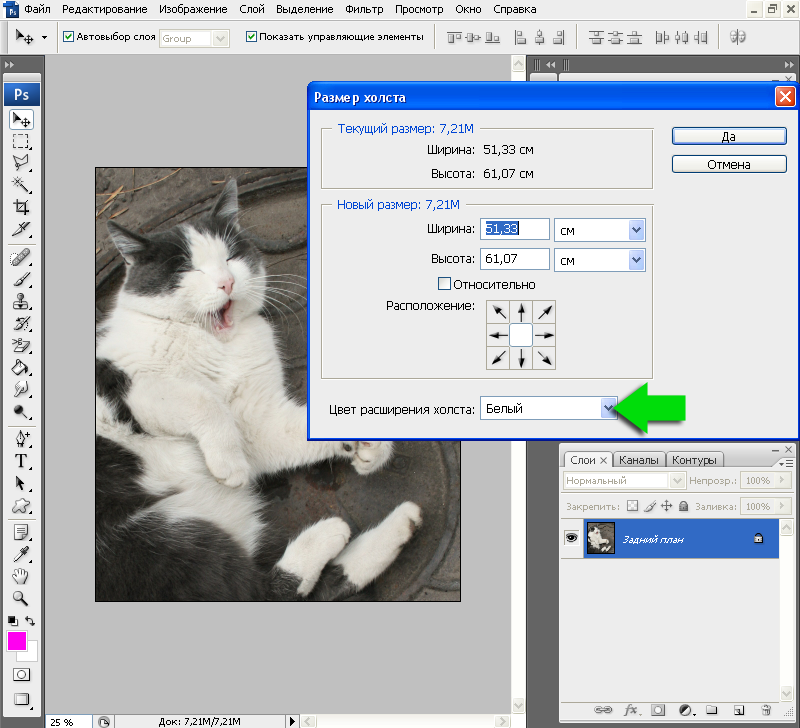
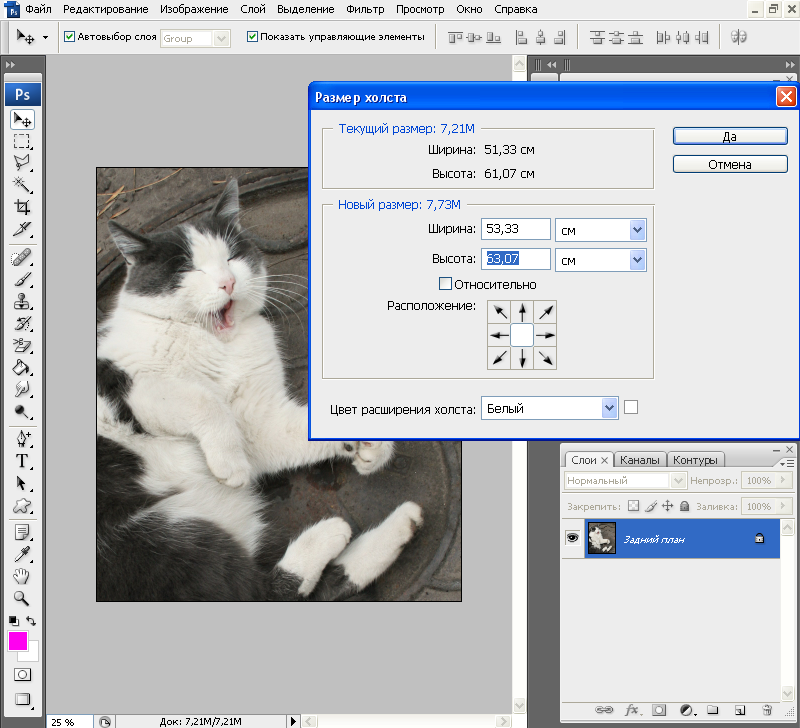
1. Открываем фотографию и во вкладке "Изображение / Image" находим опцию "Размер холста / Canvas Size".

2. Устанавливаем белый "Цветом расширения холста / Canvas extension color" (вы можете выбрать любой цвет).

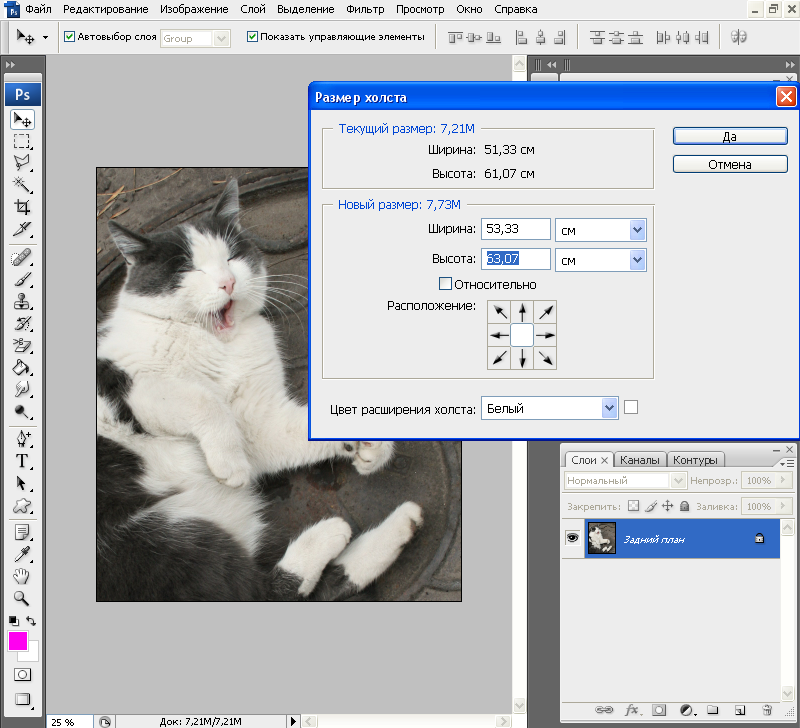
3. Добавляем к имеющимся сантиметрам +2 ширины и высоты. Это и будет размером нашей рамки - т.е., с толщиной и соотношениями сторон можно экспериментировать и добиваться каждый раз индивидуального результата.

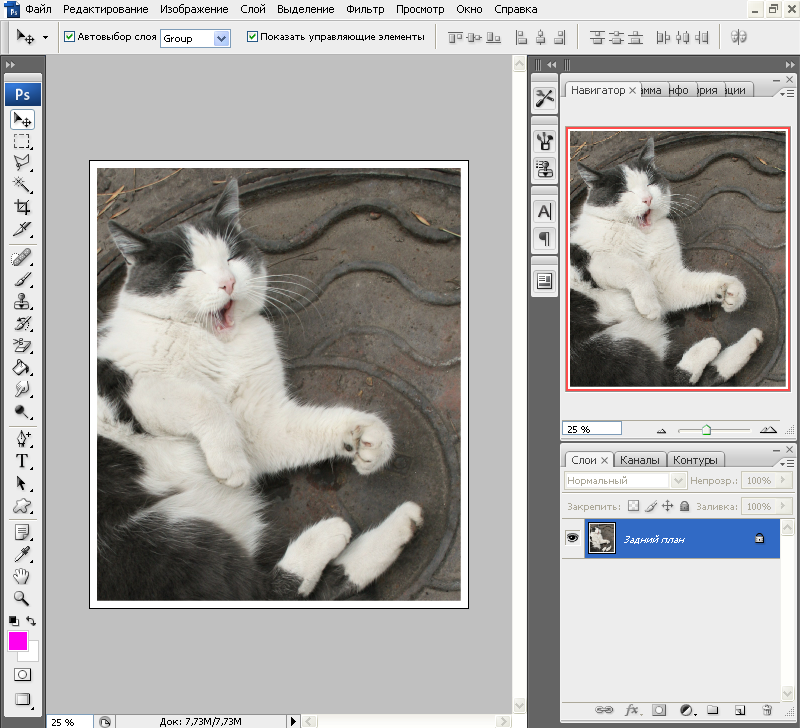
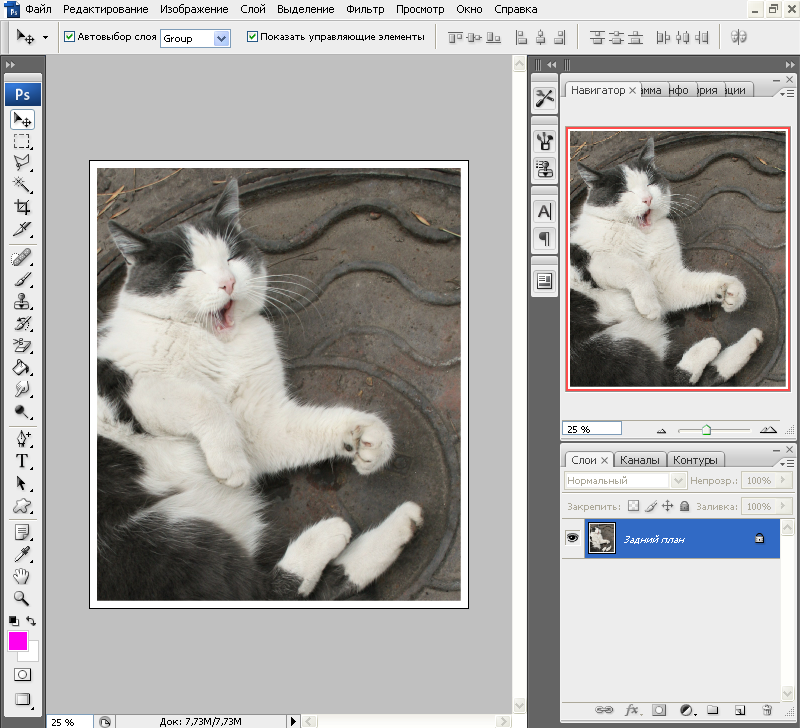
4. Получаем симметричную рамочку, которая сохраняет изображение в том же качестве, каким оно было без рамки.

Урок "Рамочка с круглыми углами"
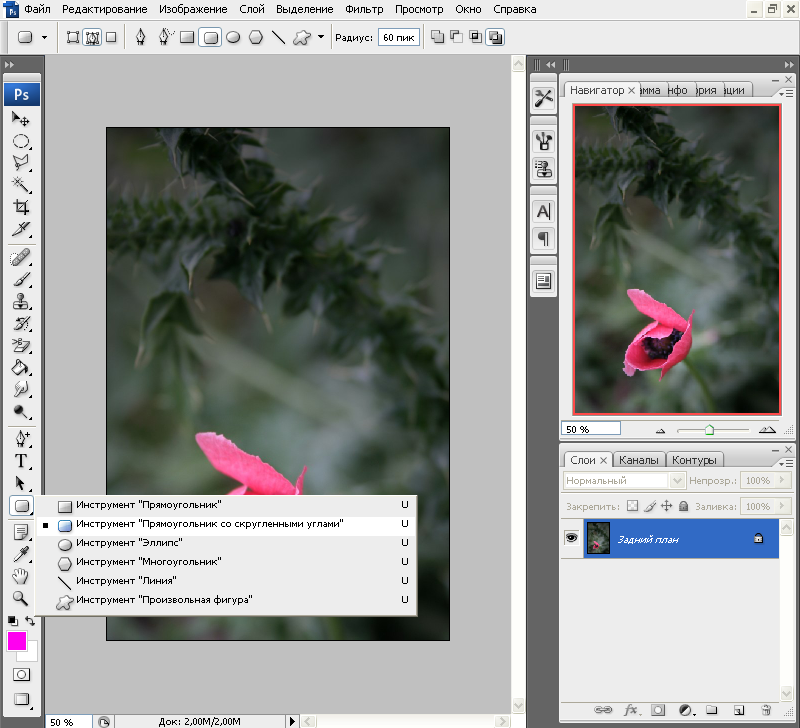
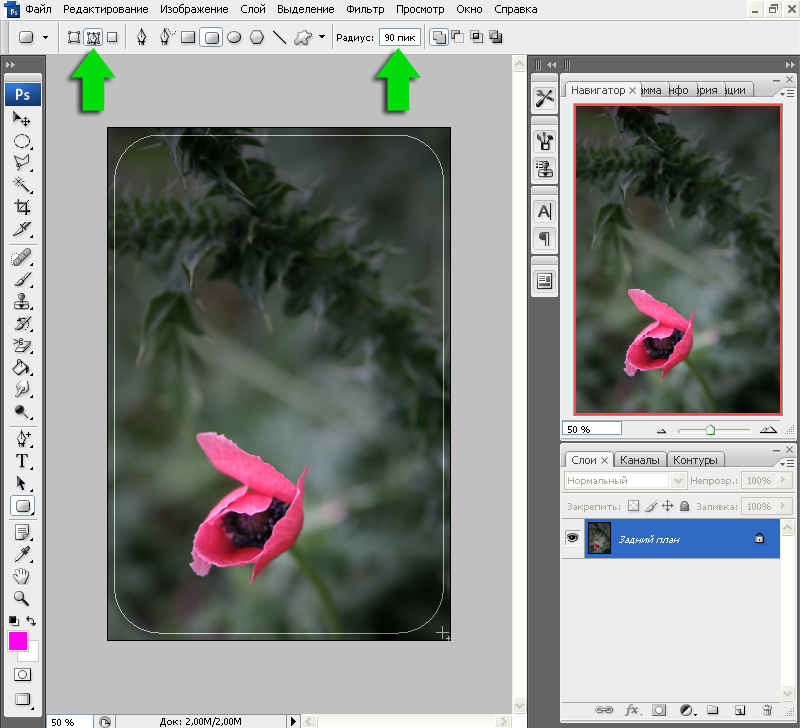
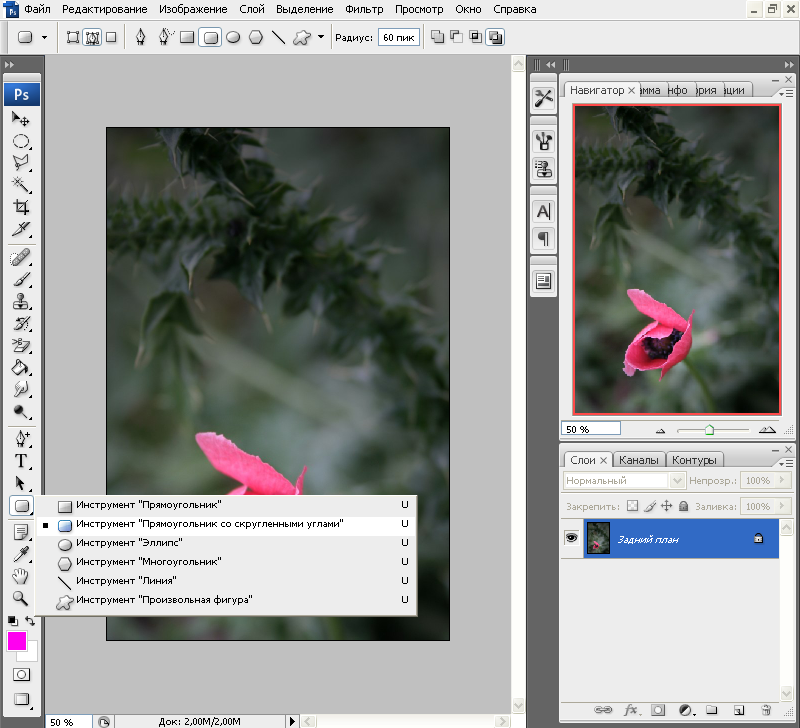
1. Открыв изображение, выбираем инструмент "Прямоугольник со скругленными углами / Rounded Rectangle Tool" и выделяем область, которая станет нашей будущей фотографией в рамке.

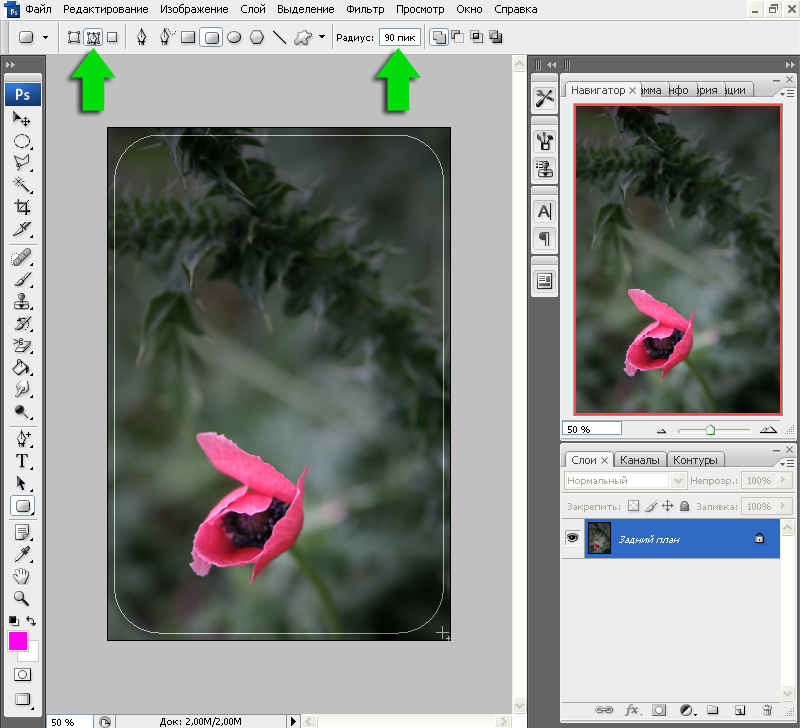
2. Чтобы инструмент сработал корректно, на верхней панели выбираем опцию "Контуры / Paths", а округлость углов регулируем "Радиусом / Radius".

3. Кликаем по картинке правой кнопкой мыши и выбираем "Образовать выделенную область / Make selection". В появившемся окне настроек ничего не меняем, соглашаемся с предложенным.


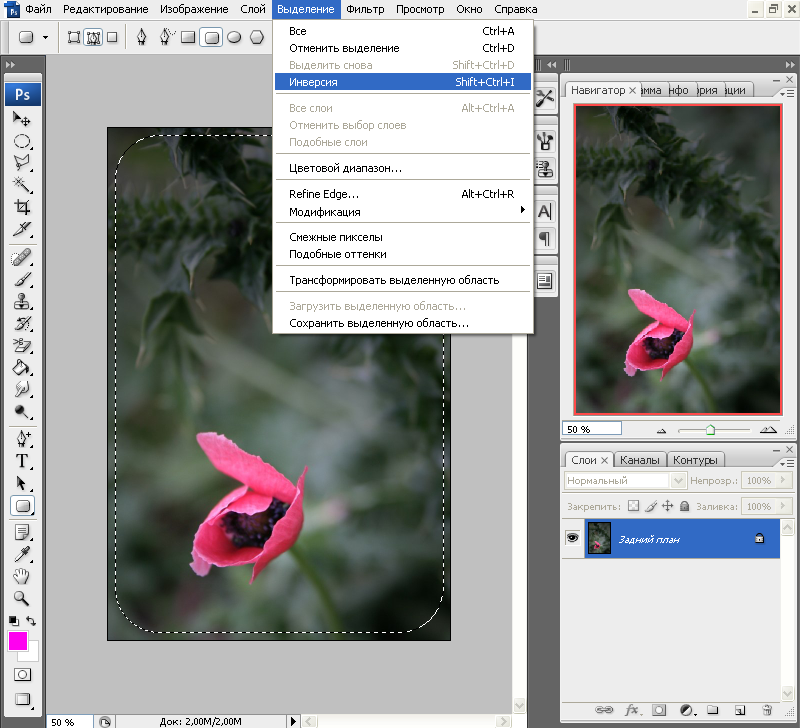
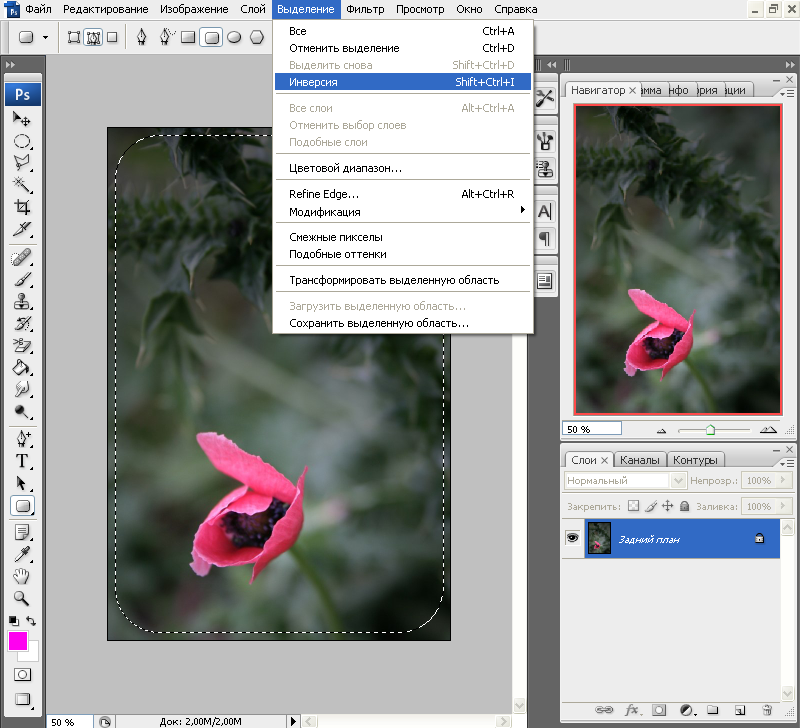
4. Во вкладке "Выделение / Select" выбираем "Инверсию / Inverse".

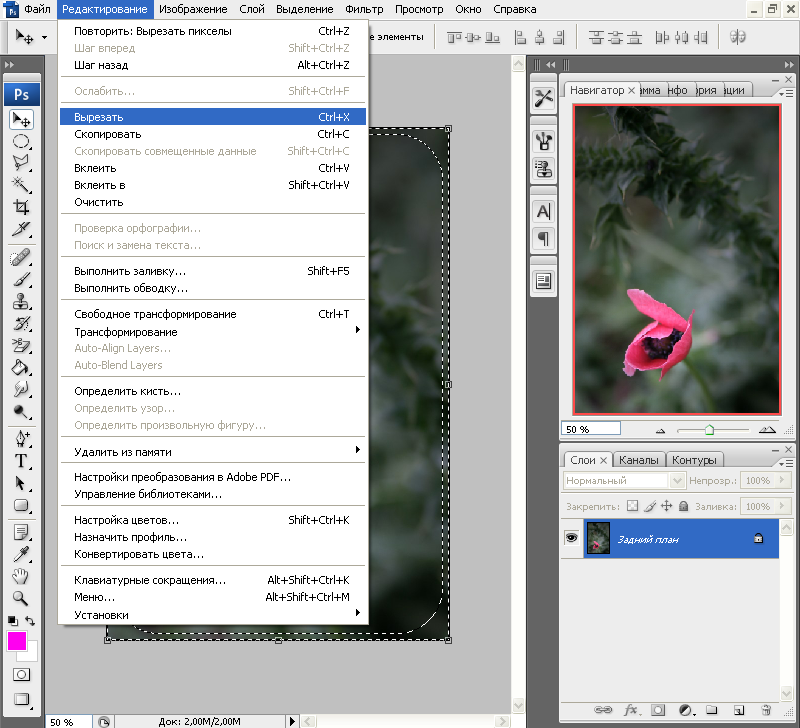
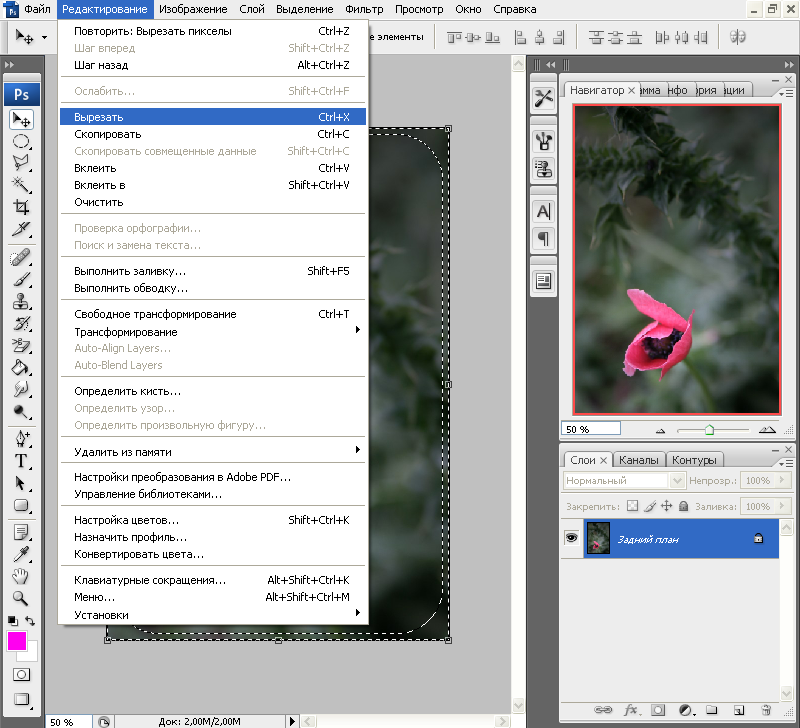
5. Теперь выделено не само изображение, а его края, которые и станут рамкой. Для этого во вкладке "Редактирование / Edit" выбираем команду "Вырезать / Cut" (Ctrl+X) или удаляем выделенную область кнопкой Delete.

6. На выходе - изображение в романтичной рамочке, цвет которой тоже регулируется. Рамка будет того цвета, который вы зададите фоновым.














 Лицензия
Лицензия  Удостоверение. Престижное удостоверение, которое котируется при трудоустройстве.
Удостоверение. Престижное удостоверение, которое котируется при трудоустройстве.
 Сертификат РПО.
Сертификат РПО.